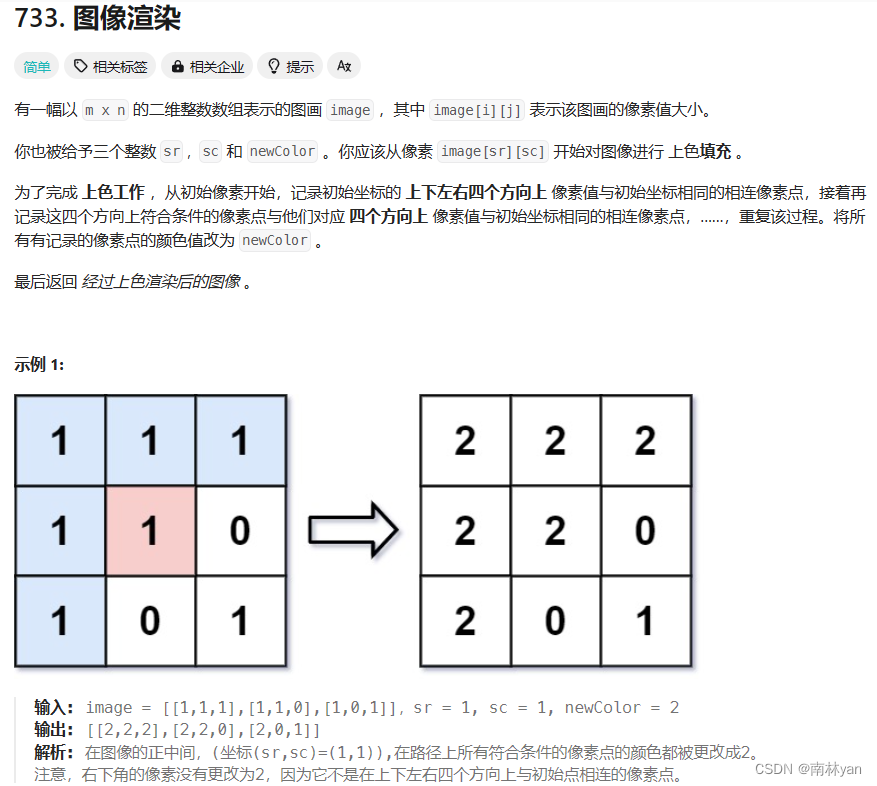
题目链接:733. 图像渲染 - 力扣(LeetCode)

使用广度优先遍历算法解决该问题:
从初始位置开始搜索,初始位置符合条件就入栈,并修改初始位置值。初始位置出栈。
再从初始位置开始广度优先搜索(上下左右)其他符合条件的位置入栈,并修改它们的值(搜索到即修改,防止同一位置被多次入栈)。每次出栈一个位置,并再次从该位置广度优先搜索,循环直至栈空。
typedef pair<int,int> PII;
int dx[4]={0,0,1,-1};
int dy[4]={1,-1,0,0};
class Solution {
public:
vector<vector<int>> floodFill(vector<vector<int>>& image, int sr, int sc, int color) {
//处理边界条件(初始位置即为color则不需要修改)
if(image[sr][sc]==color)
return image;
//广度优先搜索
int prev=image[sr][sc];//记录初始位置的值
queue<PII> q;
q.push({sr,sc});//将初始位置入栈
image[sr][sc]=color;//修改值
int m=image.size();//行数,纵坐标边界值
int n=image[0].size();//列数,横坐标边界值
while(q.size())
{
int a=q.front().first;
int b=q.front().second;
q.pop();//出栈
//广度优先搜索
for(int i=0;i<4;++i)
{
int x=a+dx[i];
int y=b+dy[i];
if(x>=0&&y>=0&&x<m&&y<n&&image[x][y]==prev)
{
q.push({x,y});
image[x][y]=color;//修改值
}
}
}
return image;
}
};